Brackets – Você já conhece ?
Ainda não? Ok, então vamos falar sobre o Brackets.
Pra quem desenvolve, pelo menos na minha opinião, uma das coisas mais chatas e que gasta muito tempo é o tal do Command + tab e refresh no browser. Isso é muito chato.. Por exemplo, você esta acertando uma margem ou um tamanho de fonte e tem que ficar salvando mudando de tela e atualizando o browser pra ver se conseguiu o que queria.. isso demanda tempo e muita paciência. Como sabemos que tempo é dinheiro, e no desenvolvimento não é diferente, precisamos sempre otimizar o processo. Aí que entra o Brackets nessa história.
O Brackets é um editor de código grátis e com um milhão de recursos que vão adiantar e muito o seu trabalho. Um deles é trabalho simultâneo com vários tipos de arquivos do projeto, como o HTML, CSS, JavaScript, etc. Um recurso bem legal é o LIVE PREVIEW. Com o live preview você visualiza suas alterações ou implementações no código em tempo real!!
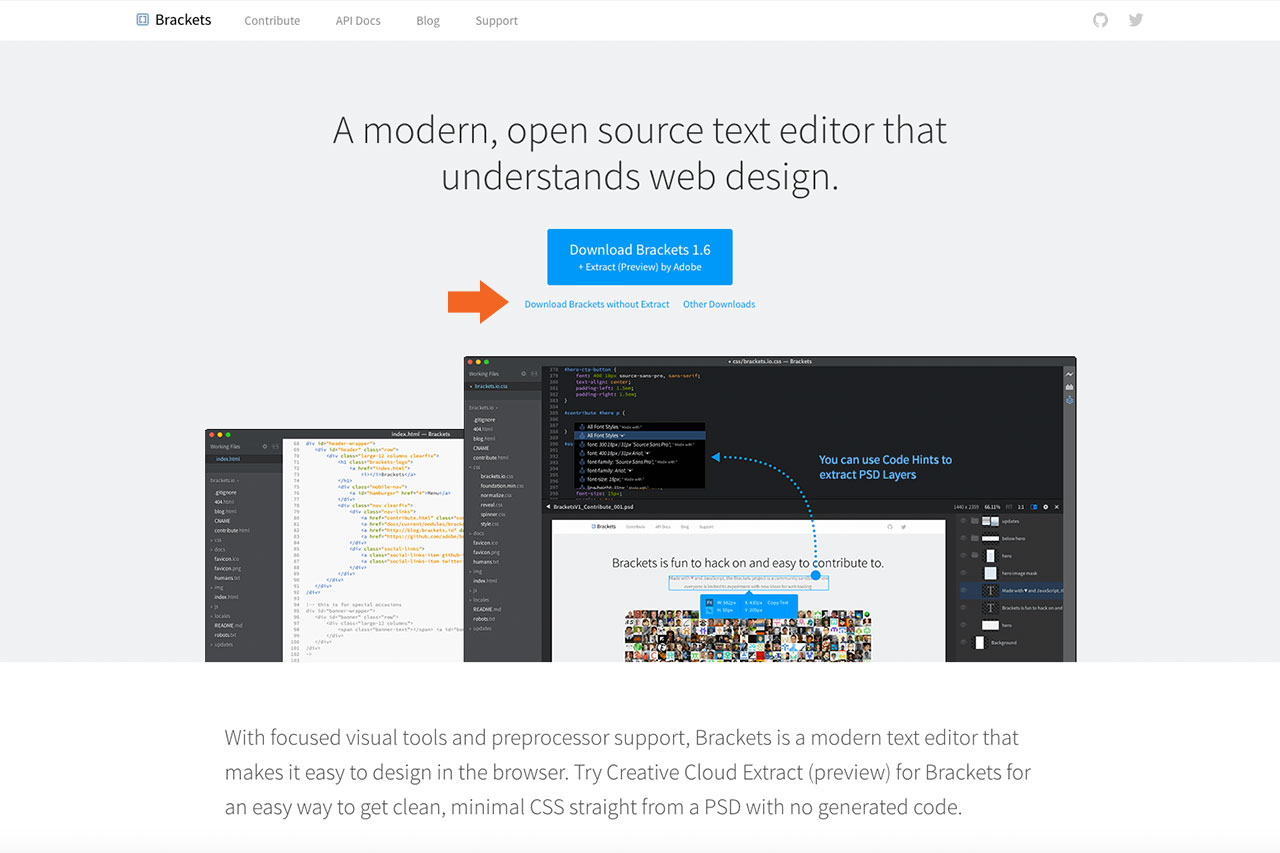
Bom, o primeiro passo seria baixar e instalar o Brackets. Ná pagina do Brackets, clique no link indicado ( conforme a imagem abaixo), baixe e instale.

Depois de instalado, podemos dar uma turbinada nele! Sim, existem inúmeras “extensions”, que são como plugins que facilitam ainda mais nosso trabalho. No site oficial do Brackets existe uma lista chamada Popular Extensions que traz algumas sugestões pra você usar, mas aqui já vou te passar algumas que eu uso. ( Aqui vai o link que traz as melhores extensions ).
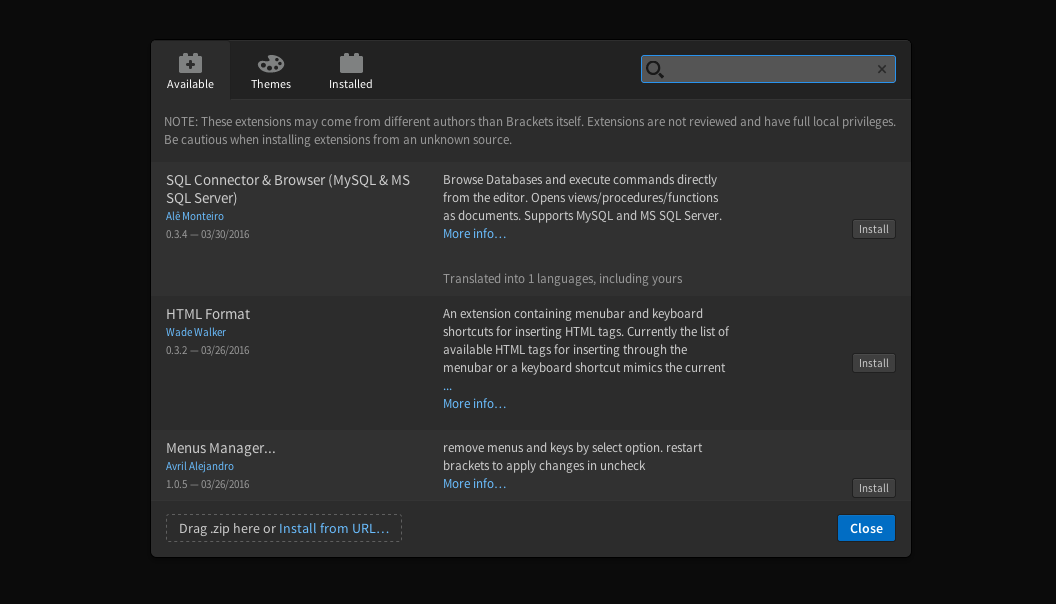
Como instalar uma Extension? Super fácil, com o Brackets aberto, clique em File > Extension Manager, você terá uma janela conforme abaixo:

Basta digitar a Extension que você gostaria de instalar no campo de busca e depois em Instalar! Simples assim.
Aqui vão alguns exemplos de Extensions que julgo essenciais no seu Brackets.
1 – Emmet
Acho que é um dos mais legais e bastante útil no dia a dia.
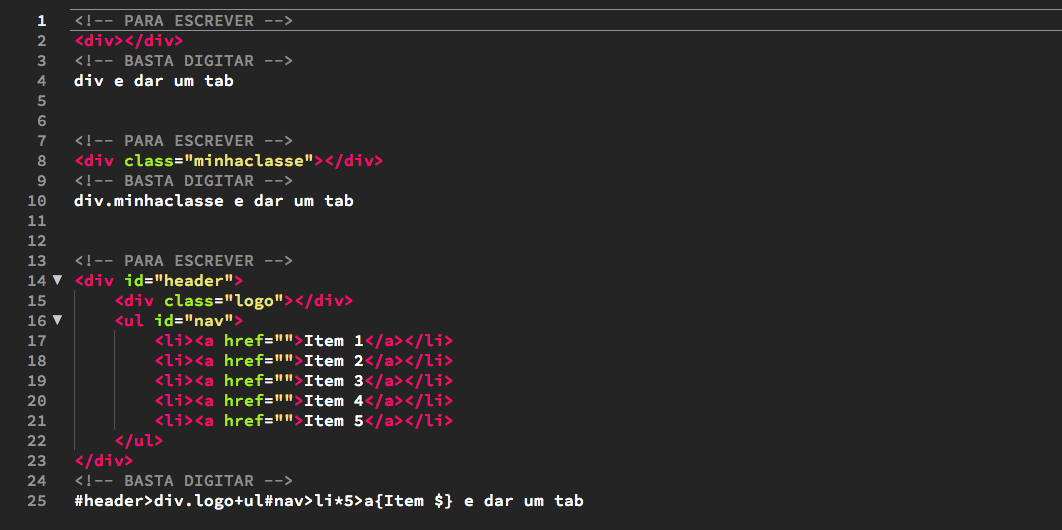
Abaixo vamos ver alguns exemplos do que o Emmet é capaz de fazer dentro do seu Brackets:

Para maiores detalhes e informações sobre o Emmet, visite a página oficial.
2 – Beautify
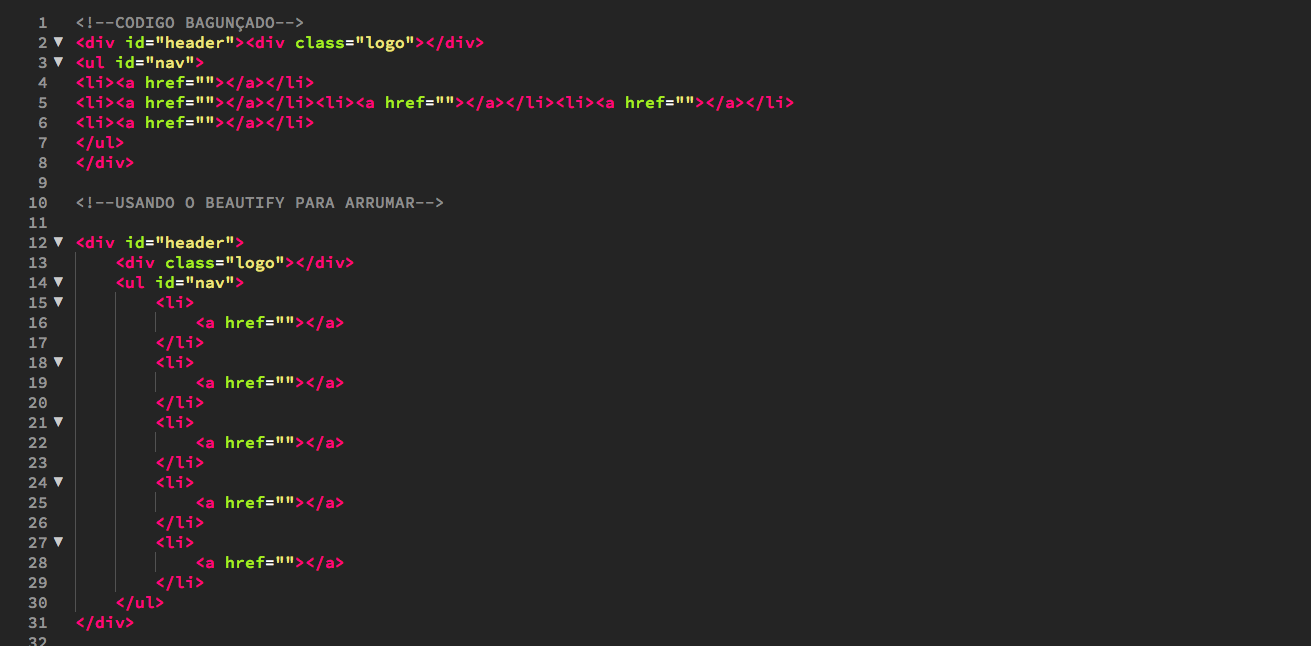
O Beautify é uma Extension que server para dar uma “ajeitada” no código quando está meio “mal formatado”. É bem simples de ser usado, basta clicar no menu Edit > Beautify e pronto, ele formatará o código de uma maneira mais limpa, facilitando a leitura.

Aqui na página oficial você encontra mais detalhes.
3 – ACB Bootstrap Snippets
Se você pretende usar o Bootstrap no seu projeto, essa extension é beeeeem legal.
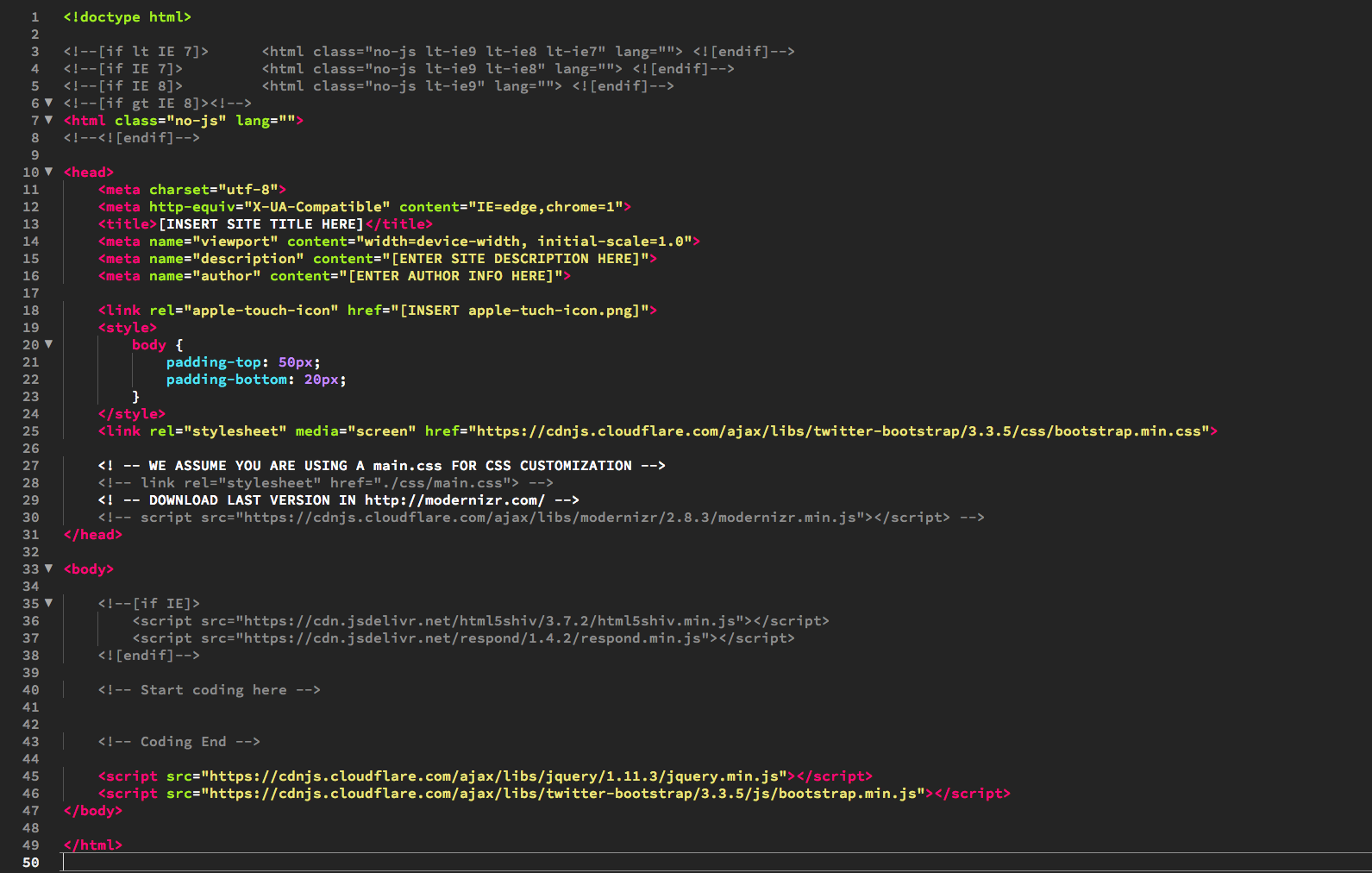
Abra um novo documento, salve como teste.html e basta digitar bs3 e clicar na seta para baixo, ele te montará uma estrutura básica de HTML usando o framework Bootstrap 3!! Muito legal.

Mais informações e detalhes na página oficial.
Existem inúmeras Extensions que você pode instalar, se por exemplo você usa WordPress, existem extension que trazem funções próprias do WordPress, PHP, JavaScript, etc. Vale a pena dar uma olhada na página oficial do Brackets e buscar pelas Extensions.
Abaixo temos um vídeo oficial do Brackets, dando uma idéia do editor em uma situação real de trabalho. Basicamente mostrando como funciona o Live Preview, o tal diferencial que citei no começo deste post.
Espero que tenha te inspirado a baixar este editor pelo menos para dar uma testada, tenho certeza que vai gostar de trabalhar com o Brackets, pelo menos eu uso bastante!
Fontes:
brackets.io
